부모가 자식에게 Props 를 전달할 때, primitive type 을 추천하는 이유는 뭔가요?
부모 컴포넌트가 자식 캄포넌트에게 데이터를 전달할 때, 원시 타입을 넘길 것을 추천하더라고요.
그런데 서비스 개발을 하다보면 자식 컴포넌트에게 넘길 데이터가 많아서 객체로 넘기고 싶은 경우가 생기는데요...
객체나 배열을 props 로 넘기는 것은 안티패턴일까요?? 프리미티브 타입을 쓰면 좋은 이유에 대해서 설명 부탁드립니다!
감사합니다 :)
객체나 배열이 아니라 primitive type을 전달할 때의 장점은 두가지로 파악할 수 있습니다.
엄격한 속성의 타입 검증, 기본값 지정 기능을 이용할 수 있습니다.
객체나 배열일 때보다 아무래도 그렇죠. 좀더 상세하게 지정할 수 있으니까요..
자식 컴포넌트에서 속성으로 전달받은 값의 변경을 방지할 수 있습니다.
잘 아시겠지만 부모컴포넌트로부터 자식컴포넌트는 props를 전달받을 수 있습니다. 그리고 props로 전달받은 값은 변경할 수 없다고 알고 계실겁니다. 하지만 자식컴포넌트로 전달한 속성이 객체나 배열인 경우는 참조형이기 때문에 부모 컴포넌트의 data 객체의 참조 주소값만 전달합니다.(마치 포인터 같은 것 말이죠) 그러다 보니 자식 컴포넌트에서 참조를 이용해 부모 컴포넌트의 데이터(data)를 직접 변경할 수 있게 됩니다. 이것은 권장되지 않는 방법입니다.
이것을 확인할 수 있도록 두 가지 codesandbox를 만들어보았습니다.
https://codesandbox.io/s/mo9o0x99lp : 객체를 속성으로 전달하는 예제
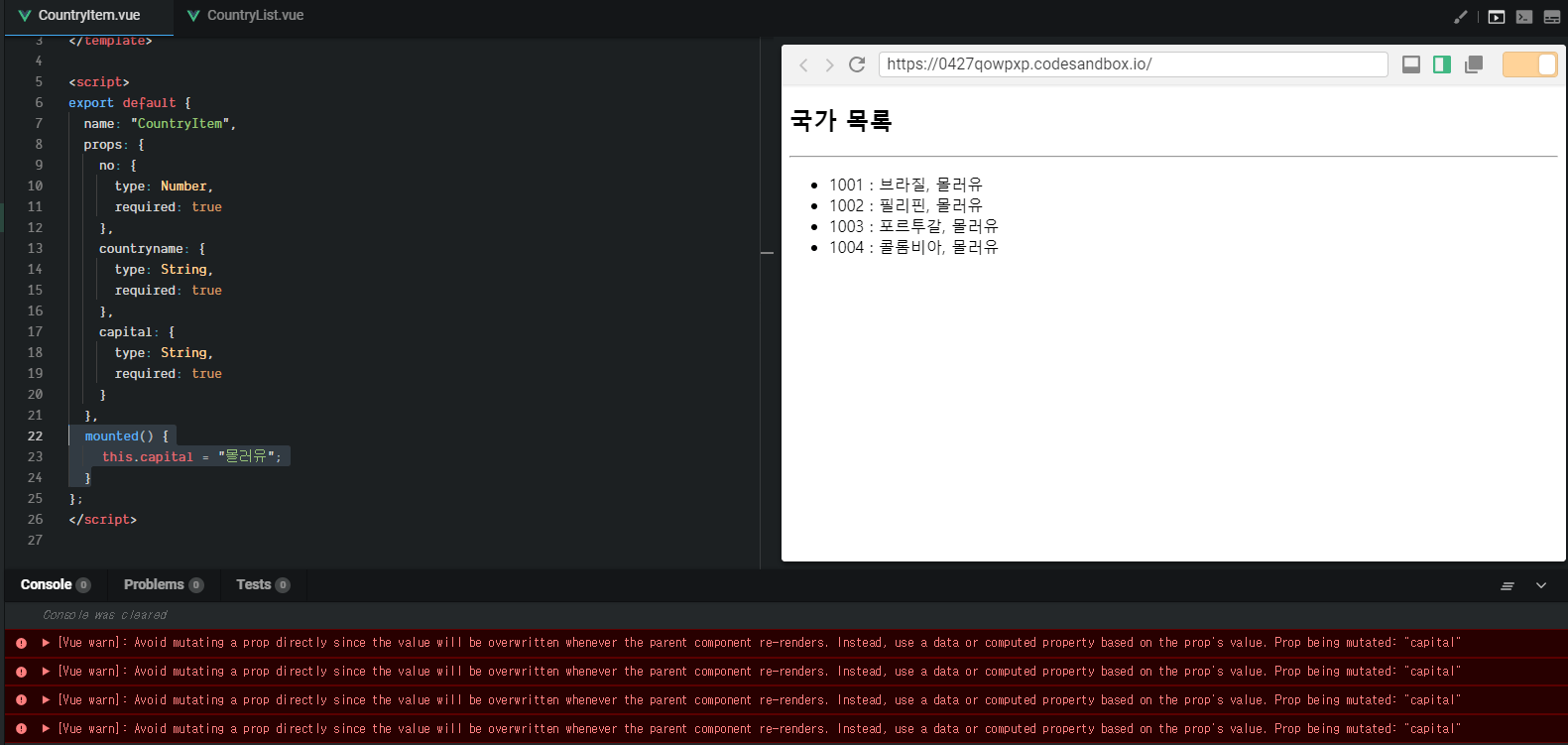
https://codesandbox.io/s/0427qowpxp : primitive 값으 속성으로 전달하는 예제
두 예제 각각이 만들어내는 화면은 같습니다. 각각의 예제에서 CountryItem 컴포넌트의 두가지 부분을 살펴보세요.
props를 지정하는 방법. 특히 primitive 값을 전달하는 방법은 props의 타입 지정을 좀더 명확히 할 수 있습니다.
주석 처리해둔 mounted 이벤트 훅을 활성화시켰을 때의 에러 또는 경고 여부
객체를 속성으로 전달하는 예제는 에러 없이 props로 전달받은 객체의 내부 속성을 변경할 수 있음을 확인할 수 있습니다. 반면에 primitive 값을 전달하는 예제에서는 경고가 쭈욱 떨어집니다.
[ 아래 그림이 경고 쭈욱~ ]

하지만 렌더링 성능 최적화라는 관점에서는 경우에 따라서 객체를 전달하는 방법이 더 좋은 성능을 낼 수 있습니다. anti-pattern 이라고 까지 얘기할 것은 아닌 것 같고 개발자가 충분히 컴포넌트의 props, event 등을 문서화할 수 있고 변경 관리가 가능하다면 object, array를 전달하는 것도 나쁘지 않다고 생각합니다.